Over the weekend I worked on some samples for Tour de Flex to show how you can interface with the YouTube APIs using Flex and ActionScript. I created four samples showing different ways to do this that you can see in tabs across the top of the YouTube sample in Tour de Flex. The details for these samples are listed below:
- Simple Service – this is a basic sample that shows how you can use to query the YouTube API available on Google Code. The results are returned in JSON format and deserialized using the as3corelib.swc available here. The as3corelib.swc is also included in the downloaded code from Tour de Flex. Feel free to play around with changing the HTTPService URL to another type of query with other parameters based on what is listed in the Google Code API reference to get back various types of data including user profile data, categories of videos, comments etc.
Note: The next 3 samples used an ActionScript API to wrap the YouTube requests/responses and make them easier to work with. That API was written by Martin Legris and includes iterators for all of the different objects that might be returned (categories, authors, comments, links, etc…). I recommend checking out his blog as well, there’s a lot of useful information and resources there.
- Video Comments – this sample shows how you can interface with YouTube and get the comments for a selected video. Simply click an item in the grid and hit Show Comments to view the comments for that particular video. Double clicking the video will bring it up in the YouTube website.
- Search Favorites – this sample allows you to search the favorites of a given userid. Once the favorites are shown, you can then also view the comments for that particular video in the same way as above. Note: certain userid’s may have privacy settings that will block the call and not return any results.
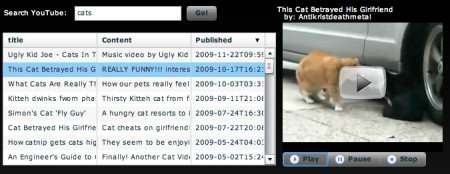
- Embed Player – this sample shows how you can not only search YouTube, but also embed their video player in you code and interact with it to do things like set the quality of the video, cue a video, play, pause, stop etc. Once you search for a video, click it to see the player show within the sample. For more information about this player API, go here.
These samples are now available in Tour de Flex under the Cloud APIs folder so definitely check them out! It was quite fun to play around with these :). If you have any questions or issues let me know and I’ll see what I can do to help!